Thiết kế button là gì? Nguyên tắc cơ bản khi thiết kế button
Thiết kế giao diện hay còn gọi là thiết kế UI/UX là một trong những khâu rất quan trọng giúp website không những chuyên nghiệp hơn mà còn thân thiện với người dùng. Nói đến phần giao diện website thì không thể không nhắc đến thiết kế button. Bài viết dưới đây sẽ giúp bạn hiểu rõ hơn thiết kế button là gì? Nguyên tắc cơ bản khi thiết kế button.
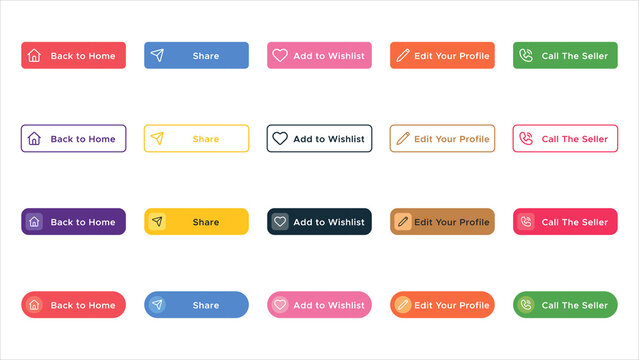
Thiết kế button là gì?
Thiết kế button hay còn gọi là thiết kế nút chọn. Khi bạn vào một website bất kỳ, ngay ở phần giao diện web bạn sẽ bắt gặp rất nhiều các nút hướng người dùng có hành động click vào để Mua, liên hệ, đăng ký…
Button là một thành phần thiết yếu cho việc thiết kế UI/UX, chúng có vai trò quan trọng cho sự liên kết giữa người dùng và hệ thống sản phẩm.
Nguyên tắc cơ bản khi thiết kế button
1. Dễ nhận diện
Nên dùng ký hiệu thị giác sát nghĩa nhất để button dễ được nhận ra giữa hàng loạt các đối tượng khác. Chúng ta cần luôn ghi nhớ được mức độ quan trọng của ký hiệu thị giác đối với giá trị thông tin mà sản phẩm cung cấp – cũng như sẽ khiến cho giao diện tăng thêm tính quen thuộc cho người dùng.
Nếu sự tương tác không có tính quen thuộc và người dùng cứ phải vất vả tự xác nhận xem chỗ nào bấm vào được, chỗ nào không thì thiết kế có lung linh cũng không "gánh" nổi.
2. Đặt button ở những vị trí quen thuộc
Không có một quy chuẩn bắt buộc nào phải đặt button ở đâu cả nhưng tốt hơn hết, như tiêu đề, bạn nên đặt button ở những vị trí mà người dùng có thể đoán được bởi vì như vậy thì khi cần tương tác với giao diện, họ không nhất thiết phải đi tìm chúng nữa nếu không là họ sẽ tự cho rằng button không hiện hữu và đánh giá không tốt.
3. Gắn nhãn (label) button đúng với chức năng
Người dùng sẽ thấy mông lung khi label không nói chính xác chức năng của button. Ví dụ nếu lỡ bấm vào button này thì sẽ có sao không? Vì vậy để tránh vấn đề này thì bạn nên label button sao cho thật dễ hiểu và còn phải khớp với chức năng của chúng nữa.
4. Đặt kích thước button phù hợp
Kích thước của button nên phản ánh được mức độ ưu tiên của từng phần trong thiết kế. Button to đồng nghĩa với mức độ quan trọng của hành động đi kèm. Bạn cũng có thể chọn màu sắc nổi bật cho button quan trọng.
Thực tế nhiều giao diện website có button khá nhỏ khiến người dùng cực kì khó chịu khi rất khó bấm và phải thử đi thử lại nhiều lần. Từ đó dẫn đến trải nghiệm của người dùng không tốt và để lại ấn tượng không tốt về website của bạn.
Theo nghiên cứu thu được từ MIT Touch Lab thì diện tích trung bình của đốt đầu ngón tay rơi vào tầm từ 10-14mm, trong khi đó của đầu ngón tay sẽ là 8-10mm. Do đó, kích thước lý tưởng cho button nên tối thiểu là 10mm x 10mm.
5. Có sự phản hồi sau khi bấm button
Xu hướng người dùng khi click hoặc chạm vào button, họ thường mong đợi rằng hệ thống sẽ có phản hồi lại để biết được là hành động của mình đã được nhận hay chưa.
Trong trường hợp không có phản hồi thì người dùng hay tự mặc định là hệ thống không nhận được tín hiệu chỉ thị và dẫn tới những điều đáng tiếc.
=> Xem thêm: Nguyên tắc thiết kế giao diện website chuẩn
Người dùng hiện nay ngày càng thông minh hơn, biết lựa chọn hơn nên việc thiết kế button tưởng như là việc nhỏ nhưng chúng lại ảnh hưởng đến trải nghiệm của người dùng rất nhiều. Những chia sẻ trên mong rằng sẽ hữu ích đến bạn trong quá trình thiết kế button.





Nhận xét
Đăng nhận xét